Laravel quick start tutorialをやる
[blogcard url="https://readouble.com/laravel/5.1/ja/quickstart.html"] 5.5にはチュートリアルは用意されていないみたいだが、勉強を兼ねてやってみる。
ただ普通にやってもつまらないので、プラスアルファでいろいろ試してみる。
・参考
[blogcard url="https://qiita.com/shosho/items/f34276561a342dc85180"] [blogcard url="https://beiznotes.org/making-task-list-with-laravel55-1/"]
・基本ファイルの作成
composer create-project laravel/laravel quickstart --prefer-dist
・composer install
composer install
・Welcome ページの表示
php artisan serve
http://127.0.0.1:8000/ へアクセス

初期ページが表示される。
localhost/quickstart/public でもよい
・DB接続の設定
quickstart直下の.envファイルを編集
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=quickstart DB_USERNAME=root DB_PASSWORD=password
quickstart/config/database.php より .envの設定が優先されるらしい。
config/database.phpは複数のDBに接続するときに使うものっぽい。
・viewとroute
初期状態では、 quickstart/resources/views/welcome.blade.php が表示されている。
これは、quickstart/routes/web.php内の
Route::get('/', function () {
return view('welcome');
});
と結びついている。
・taskテーブルの作成
php artisan make:migration create_tasks_table --create=tasks
/database/migrations内に、migrationファイルが作成される。
<?php use Illuminate\Support\Facades\Schema; use Illuminate\Database\Schema\Blueprint; use Illuminate\Database\Migrations\Migration; class CreateTasksTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('tasks', function (Blueprint $table) { $table->increments('id'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('tasks'); } }
php oil generate migrate sample column1:text column2:string[50] column3:string[125]
make:migrateにuser_id:int とか指定して、自動でmigrationファイルにカラムを作成ってことはできないっぽい。public function up()
{
Schema::create('tasks', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->string('body');
$table->timestamps();
});
}
チュートリアル内ではnameカラムを作成しているが、タイトルと本文を保存するためにtitleとbodyを作成する。
php artisan migrate
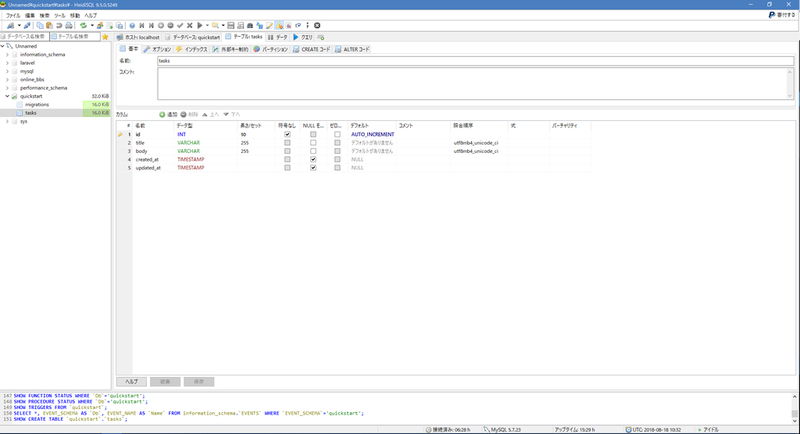
 これでDBにtasksテーブルが作られる。
デフォルトでNOT NULLにすることはできないんだろうか。
これでDBにtasksテーブルが作られる。
デフォルトでNOT NULLにすることはできないんだろうか。
・Modelの作成
php artisan make:model Task
デフォルトでは、/app直下にTask.phpが作られるが、Modelを保存する /app/Modelディレクトリを作成することにする。
php artisan make:model Model/Task
・Routeの設定
/routes/web.php
Route::get('/', function () {
return view('task');
});
もしくは
Route::view('/', 'task');
ルートURLに、 /resources/views/task.blade.phpを表示するように設定。
[blogcard url="http://techblog.altplus.co.jp/entry/2017/12/08/111523"]
リソースフルルーティングが便利そうなので使ってみる。
routes/web.php Route::resource('/', 'TaskController');
php artisan make:controller TaskController --resource
/app/Http/ControllersにTaskController.phpが作成される。
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class TaskController extends Controller { /** * Display a listing of the resource. * * @return \Illuminate\Http\Response */ public function index() { return view('task'); } /** * Show the form for creating a new resource. * * @return \Illuminate\Http\Response */ public function create() { // } /** * Store a newly created resource in storage. * * @param \Illuminate\Http\Request $request * @return \Illuminate\Http\Response */ public function store(Request $request) { // } /** * Display the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function show($id) { // } /** * Show the form for editing the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function edit($id) { // } /** * Update the specified resource in storage. * * @param \Illuminate\Http\Request $request * @param int $id * @return \Illuminate\Http\Response */ public function update(Request $request, $id) { // } /** * Remove the specified resource from storage. * * @param int $id * @return \Illuminate\Http\Response */ public function destroy($id) { // } }
public function index()
{
return view('task');
}
indexにtaskのviewを表示する。
php artisan route:list
+--------+-----------+----------+---------+---------------------------------------------+--------------+ | Domain | Method | URI | Name | Action | Middleware | +--------+-----------+----------+---------+---------------------------------------------+--------------+ | | GET|HEAD | / | index | App\Http\Controllers\TaskController@index | web | | | POST | / | store | App\Http\Controllers\TaskController@store | web | | | GET|HEAD | api/user | | Closure | api,auth:api | | | GET|HEAD | create | create | App\Http\Controllers\TaskController@create | web | | | GET|HEAD | {} | show | App\Http\Controllers\TaskController@show | web | | | PUT|PATCH | {} | update | App\Http\Controllers\TaskController@update | web | | | DELETE | {} | destroy | App\Http\Controllers\TaskController@destroy | web | | | GET|HEAD | {}/edit | edit | App\Http\Controllers\TaskController@edit | web | +--------+-----------+----------+---------+---------------------------------------------+--------------+
TaskControllerのRouteが設定された。
・テンプレートの作成
resources/views/layoutsディレクトリを作成し、app.blade.php を作成する。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel Quickstart - Basic</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Raleway:300,400,500,700" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="{{ asset('/css/main.css') }}">
</head>
<body>
<div class="container">
@yield('content')
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0-alpha1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="{{ asset('/js/main.js') }}"></script>
</body>
</html>
・Task Viewの作成
/resources/views/tasksディレクトリを作成し、task.blade.phpファイルを作成する。
<!-- resources/views/tasks.blade.php --> @extends('layouts.app') @section('content') <!-- Create Task Form... --> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Task List</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> </ul> </div> </div> </nav> <div class="panel-body"> <!-- Display Validation Errors --> @include('common.errors') <form action="{{ url('task') }}" method="POST" class="form-horizontal"> <!-- Task Name --> <div class="form-group"> <label for="task" class="col-sm-3 control-label">Task</label> <div class="col-sm-6"> <input type="text" name="name" id="task-name" class="form-control"> </div> </div> <!-- Add Task Button --> <div class="form-group"> <div class="col-sm-offset-3 col-sm-6"> <button type="submit" class="btn btn-default"> <i class="fa fa-plus"></i> Add Task </button> </div> </div> </form> </div> @endsection
・FORMファサードの追加
formタグを使用していますが、FORMファサードを使用します。
デフォルトでは入っていないので、
composer require laravelcollective/html
でインストール。
/config/app.phpに以下の記述を追加します。
'providers' => [
// ...
Collective\Html\HtmlServiceProvider::class,
// ...
],
'aliases' => [
// ...
'Form' => Collective\Html\FormFacade::class,
'Html' => Collective\Html\HtmlFacade::class,
// ...
],
<!-- New Task Form -->
{{Form::open(['url'=> url('/'), 'class'=>'form-horizontal'])}}
<div class="form-group">
<label for="task" class="col-sm-3 control-label">Task</label>
<div class="col-sm-6">
<input type="text" name="title" id="task-title" class="form-control">
</div>
</div>
<div class="form-group">
<label for="body" class="col-sm-3 control-label">body</label>
<div class="col-sm-6">
<input type="text" name="body" id="task-title" class="form-control">
</div>
</div>
<!-- Add Task Button -->
<div class="form-group">
<div class="col-sm-offset-3 col-sm-6">
<button type="submit" class="btn btn-default">
<i class="fa fa-plus"></i> Add Task
</button>
</div>
</div>
{{Form::close()}}

ここまで出来ました。
・inputの保存
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$task = new \App\Model\Task;
$task->title = $request->title;
$task->body = $request->body;
$task->save();
return redirect('/');
}
$requestにpostされたデータが入っています。
フォームになにか入力して、Add Taskを押してDBにデータが保存されているのがわかります。